|
|
Conteúdo
|
|
Php Funcionalidades |
|
javaScript Interatividade |
|
Sql MySql Base
de dados |
|
Estilo |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Links |
Links e ferramentas úteis para construir
páginas web |
||
|
Links |
HTML |
Um bom
site para aprender sobre desenvolvimento Web |
|
|
HTML forms |
|||
|
Ferramentas |
Software FTP |
FTP ou File
Transfer Protocol (em
português, Protocolo de Transferência de Ficheiros) é uma forma de transferir
ficheiros. |
|
|
Software edição de código HTML |
Notepad++ https://notepad-plus-plus.org/download/v7.4.1.html rj-texted https://www.rj-texted.se/download.html kompozer
http://www.kompozer.net/ |
Algumas
ferramentas que permitem editar o código HTML |
|
|
Software edição de código PHP, Base de dados e
Alojamento gratuito |
easyphp http://www.easyphp.org/download.php Wamp server (Apache- MySql-Php)
http://www.wampserver.com/en/ Alojamento web https://pt.000webhost.com/
ou https://www.ehost.com/ |
Nota EasyPhp
Browser http://127.0.0.1/ Pasta por defeito C:\Program
Files (x86)\EasyPHP-Devserver-17\eds-www |
|
|
MySql
Workbench |
|
||
|
Da
mesma forma que, para comunicar utilizamos uma língua (o português, o inglês etc), os programas de computador utilizam uma linguagem
para tomarem forma, e os documentos utilizam um formato. As
páginas web utilizam o formato HTML. Que significa Hyper Text Markup Language. Uma página web não é mais que um ficheiro
de texto que contém comandos HTML. O termo 'página web' refere-se normalmente
a uma página html. Um 'web site' é, normalmente, um
conjunto de páginas web. |
|||||||||
|
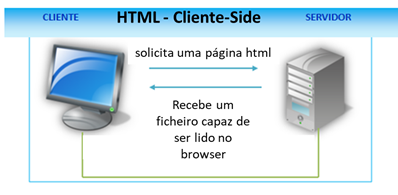
HTML Cliente-Side |
Cliente -------------- Servidor O cliente solicita uma página html,
recebe-a e mostra-a através do browser |
|
|||||||
|
|
|||||||||
|
Tag HTML |
Este tag indica que tudo que está dentro dele está em html. Este tag é também usado
com o seu par correspondente no fim: </html> |
||||||||
|
TAG Exemplo |
Uma tag é um comando que diz ao browser que vai carregar a página o que deve aparecer num determinado local. Existem tags para uma infinidade de coisas, desde tags que inserem texto, dizem qual o formato desse texto, imagens, sons, etc. A maioria
dos tags são usados aos pares, sendo que um é para
abrir a instrução e outro para a fechar. Exemplo, o
tag que escreve o texto em negrito (bold) envolve o
texto que deverá aparecer: Este é o <b>texto
a ser destacado</b> Exemplo de
uma Tag que não é fechada <br> que muda de linha. |
<html> <body> <b>texto a ser destacado</b> </body> </html> |
|||||||
|
|
|
||||||||
|
Código
HTML Exemplo |
Neste exemplo podemos ver
um código HTML com algumas tags básicas, como: <html> <head> <title> <body> <h1> <p> <!-- comentário em html --> <br> |
<html> <head> <title>Título
da página</title> </head> <body> <h1>Cabeçalho tipo H1 tag h1</h1> <p>Paragrafo
tag p</p> <!-- comentário em html --> <br> </body> </html> |
|||||||
|
HTML5 |
|
<!DOCTYPE html> <html> <head> <title>Título da página</title> </head> <body> <h1>Cabeçalho tipo H1 tag h1</h1> <p>Paragrafo
tag p</p> <!- -comentário em html
--> <br> </body> </html> |
|||||||
|
Resolução do erro da acentuação |
<meta charset=utf-8> O padrão HTML5: Unicode
UTF-8 |
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>Título da página</title> </head> <body> <h1>Cabeçalho
tipo H1 tag h1</h1> <p>Paragrafo tag p</p> <!- comentário em html --> <br> </body> </html> |
|||||||
|
Tags Atributos Elementos |
Atributos são informações
que passamos através da
Tag para que ela se comporte de
determinada maneira. Existem atributos globais (que funcionam em todas as Tags) e específicos (que são direcionados para cada Tag, através de especificação). Os Atributos possuem nome
e um valor. Lista de tags HTML |
<!DOCTYPE html> <html> <head> <meta
charset=utf-8> <title>Título da página</title> </head> <body> <h1>Cabeçalho tipo H1 tag
h1</h1> <p>Paragrafo tag
p</p> <p> <font
size="6">Paragrafo
tag p e tag font com atributo size</font> </p> <!-
comentário em html --> <br> </body> </html> |
|||||||
|
O que são Tags? Tags são o conjunto de caracteres que formam
um elemento, ou seja, quando nos referimos à Tag
"p" estamos a falar de: <p> Existem dois tipos de Tags, as que necessitam de fechar e as que não necessitam
de Fechar. |
|
|
|||||||
|
Os elementos que não
necessitam de fecho, também conhecidos como elementos vazios, somente
utilizamos o sinal de menor ( < ), seguido do nome do elemento e o sinal
de maior ( > ). |
<p>Html
não é uma linguagem de programação</p> Elemento 1
Elemento 2 |
|
|||||||
|
Guardar
ficheiros |
Regras para o bom
funcionamento dos ficheiros da página web organização do trabalho imagens em pasta de
imagens |
|
|
||||||
|
Imagens |
importância das imagens
livres para utilização extensão caminho |
<img src="logo.png"
alt="HTML 5 Logo" /> Imagem de fundo, atributo do body <body background="bgimage.jpg"> Imagem de fundo, atributo do body (Em HTML5) <body style="background-image:url(img/entrudo.jpg)"> |
|||||||
|
Tabelas |
tabelas para organizar
texto dentro da página |
|
|
||||||
|
Cores |
cuidados com as cores |
|
|
||||||
|
hiperligações |
A tag <a…> (ancora) tem o parametro href=…, com a
referência da hiperligação, e fecha com a marca </a> Entre as tags <a…> e </a> coloca-se o texto que deve
aparecer no local da hiperligação. O parametro
target=”_blank” abre o conteúdo numa nova janela. |
<a href="https://www.ticmania.net">Visitar a página ticmania</a> <a href="dois.html">Ir
para a página 2</a> <a href=" https://www.ticmania.net " target="_blank"> ticmania</a> |
|||||||
|
index |
Index.html é o ficheiro que
é servido, por defeito, em muitos servidores web. Caso o URL requisitado
corresponda a um diretório. Geralmente é o primeiro ficheiro de um web site. |
|
|
||||||
|
interativo
vs estatico |
Website interativo vs estático |
|
|
||||||
|
Dúvidas
frequentes |
<HTML> <head> </head> <body> </body> </HTML> |
|
|
||||||
|
Caminhos
em ficheiros HTML |
Caminhos absolutos vs caminhos relativos Caminhos absolutos
– Mostra todo o caminho até ao ficheiro pretendido. Exemplo 1 “na web”: http://www.ticmania.net/1718/sdac10/indexsdac10_ficheiros/image115.png Exemplo 2 “no
computador”: C:\Users\x1\Pictures\imagem.jpg Caminhos relativos <img src="imagem.jpg"> a imagem “imagem.jpg”
está na mesma pasta do ficheiro HTML. <img src="img/picture.jpg"> a imagem “imagem.jpg” está
localizada na pasta img. <img src="/img/picture.jpg"> a imagem “imagem.jpg” está
localizada na raiz da pasta do WebSite <img src="../imagem.jpg">
a imagem “imagem.jpg” está localizada um nível acima da pasta atual. |
|
|
||||||
|
CSS |
Cascading Style Sheets (CSS) é um mecanismo que permite adicionar estilo (cores, fontes,
espaçamento, etc.) a um documento web. Em vez de colocar
a formatação dentro do documento, o CSS cria um link para uma página que
contém os estilos. Quando quiser alterar a aparência da página, basta
modificar apenas o ficheiro CSS. Com a variação
de atualizações dos browsers, o suporte ao CSS também pode variar. |
||
|
|
|
|
|
|
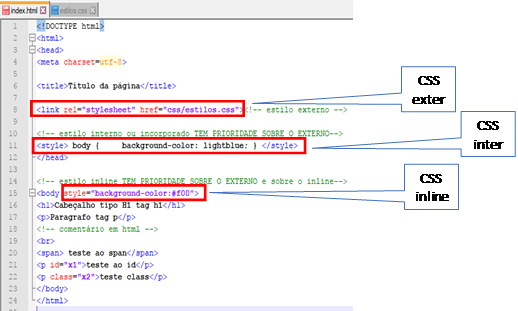
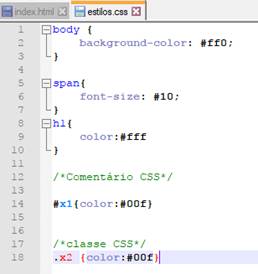
Como colocar CSS no HTML |
|
|
|
|
CSS |
|
|
|
|
|
|
|
|
|
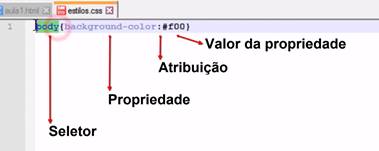
Seletores |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Protocolo |
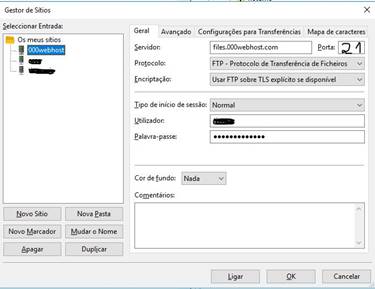
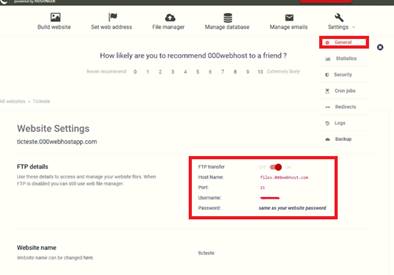
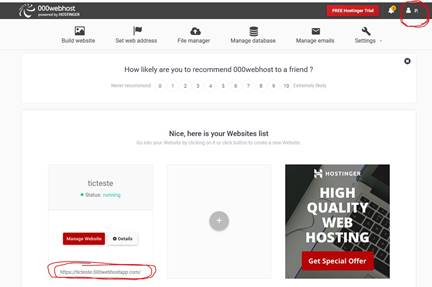
Alojamento web & FTP |
||
|
|
https://filezilla-project.org/ FTP ou File Transfer Protocol (Protocolo
de Transferência de Ficheiros) é uma forma de transferir Ficheiros. Pode referir-se
tanto ao protocolo quanto ao programa que implementa este protocolo (Servidor
FTP, neste caso, tradicionalmente aparece em letras minúsculas, por
influência do programa de transferência de Ficheiros do Unix). A transferência
de dados em redes de computadores envolve normalmente transferência de ficheiros
e acesso a sistemas de ficheiros remotos (com a mesma interface usada nos ficheiros
locais). |
|
|
|
|
Este é só um exemplo de alojamento Web
gratuito, foi escolhido este servidor porque alem do HTML também permite o
alojamento de base de dados. O alojamento Web ou alojamento de sites é um serviço que possibilita
a pessoas ou empresas com sistemas online a guardar informações, imagens,
vídeo, ou qualquer conteúdo acessível por Web. Os fornecedores de alojamento
web são empresas que fornecem um espaço nos seus servidores e conexão à
internet para acesso aos dados. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|